SharePoint Online. Форматирование столбцов
Форматирование столбцов в списках и библиотеках документов позволяет настраивать отображение полей без использования клиентских скриптов (только HTML и CSS).
Форматирование столбцов имеет ряд ограничений, о которых следует знать перед тем как начинать использовать эту возможность:
Поддерживаемые типы столбцов. Следующие типы полей не поддерживаются:
- Метаданные (таксономия)
- Имя файла (в библиотеке документов)
- Вычисляемые поля
- Метки удержания
Доступность полей. Можно использовать только те поля, которые присутствуют в текущем представлении. Поле ИД присутствует всегда, даже если не отображается.
SharePoint Online. Форматирование столбцов недоступно в on-premise SharePoint.
Несмотря на ограничения форматирование столбцов позволяет сделать Ваши списки более удобными и приятными для пользователей. Вот несколько примеров использования форматирования столбцов:
Пример #1. Скрываем значение на маленьких экранах
Существует два свойства, которые позволяют получить информацию о размере окна:
- @window.innerHeight - высота окна браузера в пикселях
- @window.innerWidth - ширина окна браузера в пикселях
Эти значения рассчитываются только при рендеринге и не пересчитываются при изменении размера окна (пока пользователь не обновит страницу).
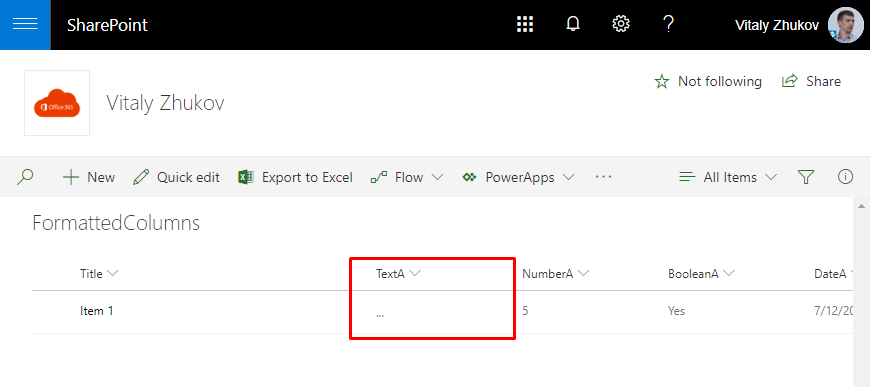
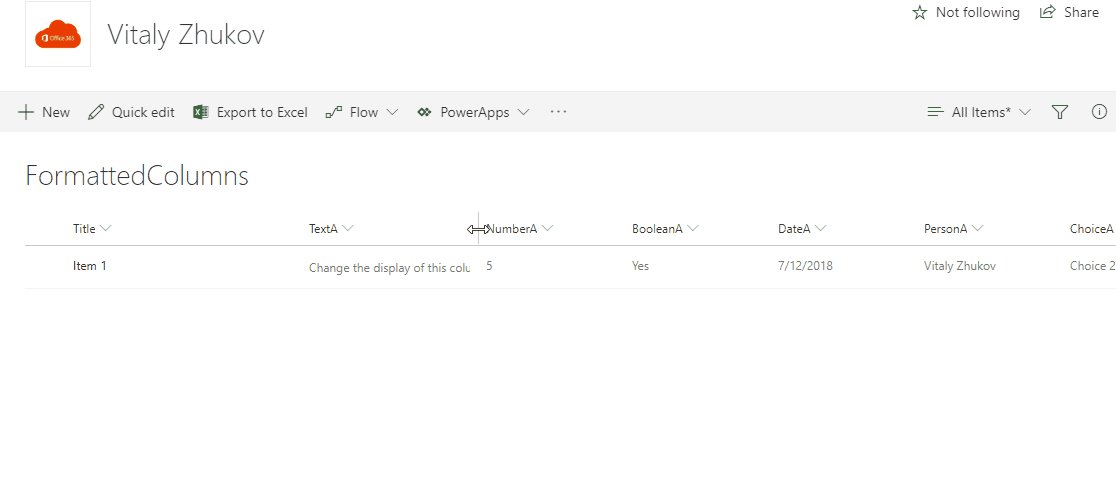
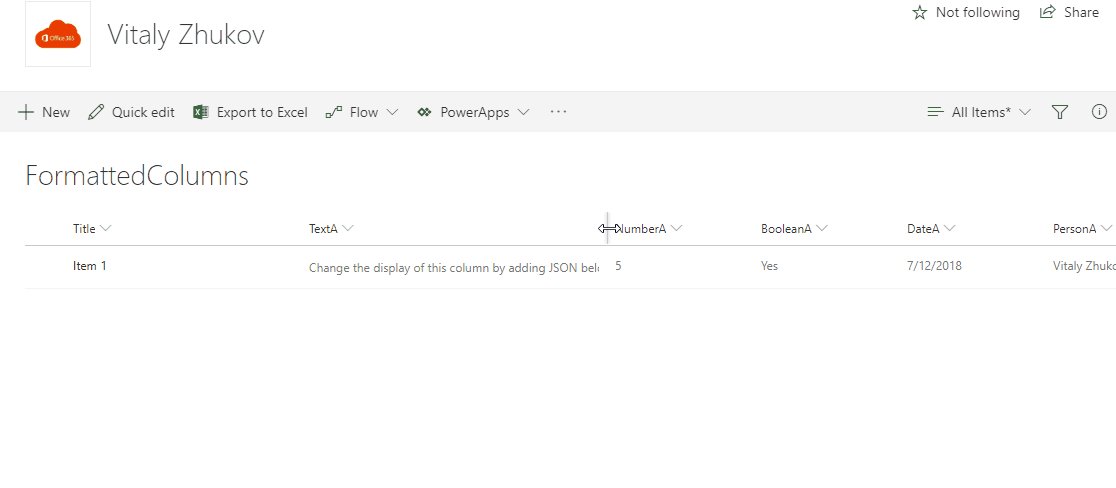
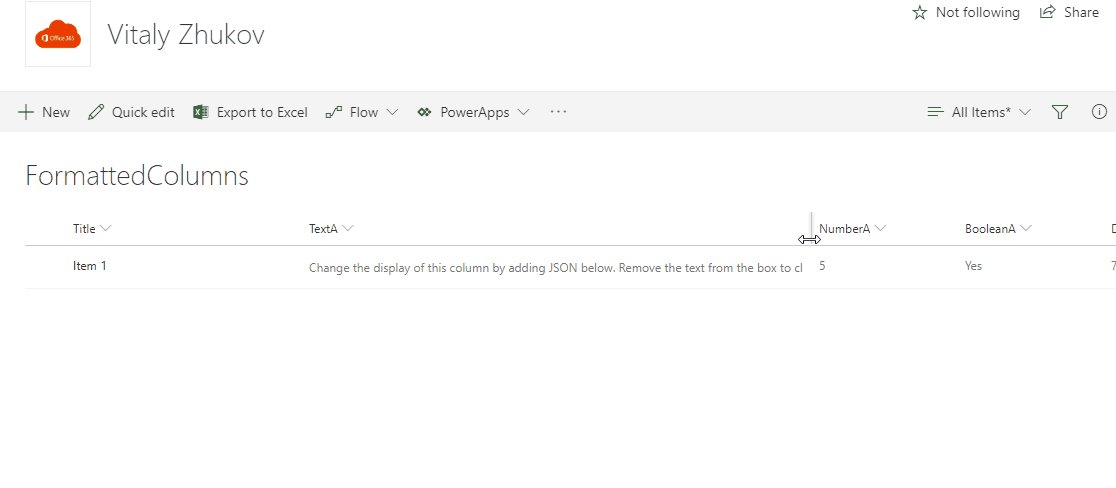
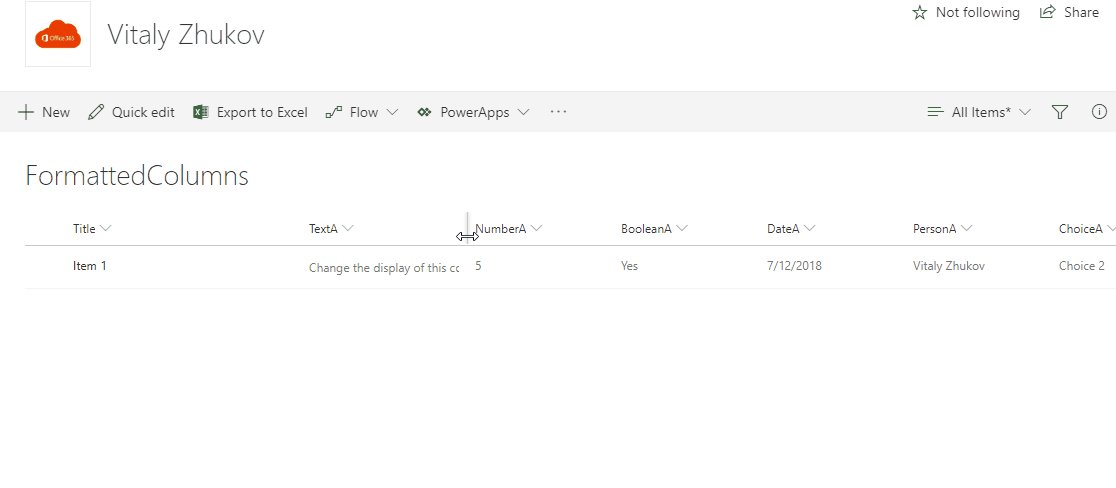
Следующий пример показывает значение поля только на экране шириной более 900 пикселей. В противном случае будет выведено "..." вместо значения:
{
"elmType": "div",
"txtContent": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"@window.innerWidth",
900
]
},
"...",
"@currentField"
]
}
}
Если ширина экрана меньше 900 пикселей видим "...":

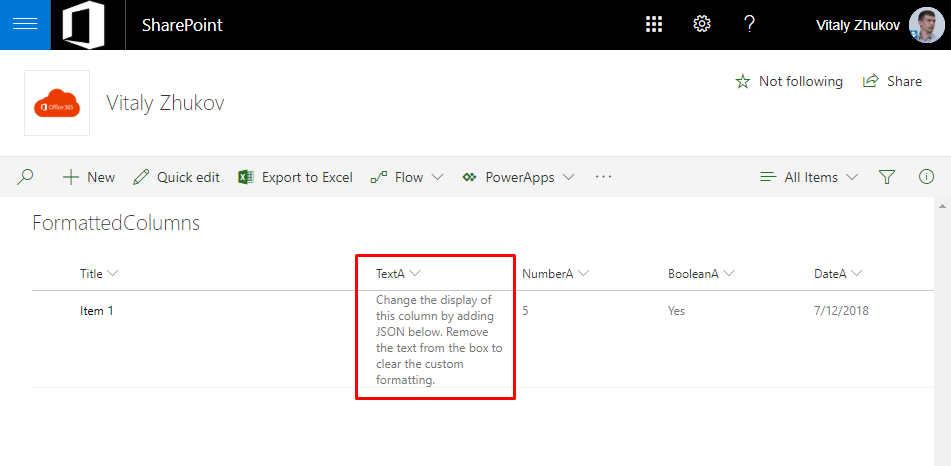
На большем экране видим значение:

Пример #2. Отображения текста в одну строку
Пример ограничения вывода текста только в одну строку:
{
"elmType": "div",
"style": {
"word-wrap": "initial",
"white-space": "nowrap",
"overflow": "hidden"
},
"txtContent": "@currentField"
}
Текст в одну строку:

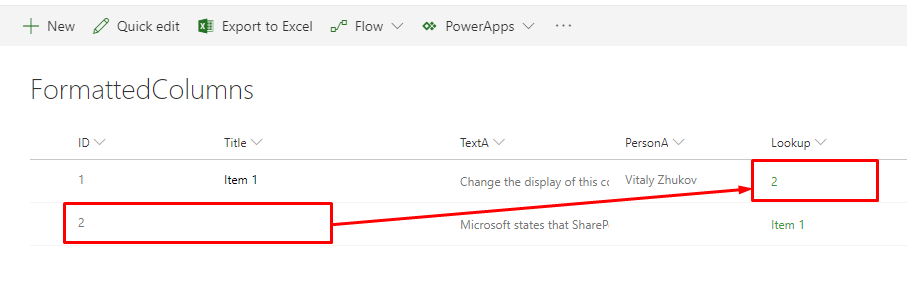
Пример #3. Показывает ИД элемента подстановки если нет текста
Пример JSON-определения формата столбца, для отображения @currentField.lookupId если @currentField.lookupValue пусто:
{
"elmType": "a",
"txtContent": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField.lookupValue",
""
]
},
"@currentField.lookupId",
"@currentField.lookupValue"
]
},
"attributes": {
"href": {
"operator": "+",
"operands": [
"/lists/FormattedColumnsteams/DispForm.aspx?ID=",
"@currentField.lookupId"
]
},
"target": "_blank"
}
}
И никаких невидимых лукапов::

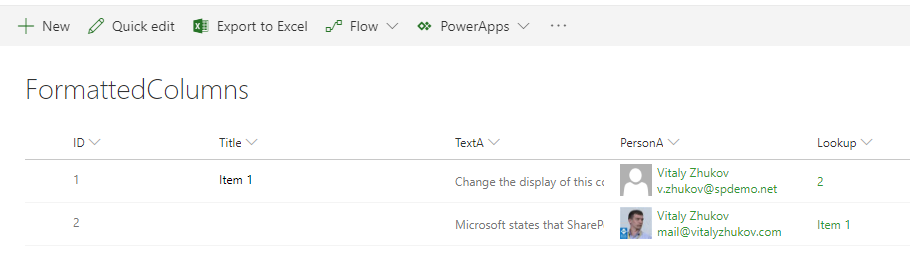
Пример #4. Отображение аватарки пользователя
Поле типа пользователь имеет следующие свойства доступные при определении форматирования:
- id
- title
- sip
- picture
Только для изображения лучше использовать ссылку формата:
/_layouts/15/userphoto.aspx?username=**{Логин пользователя}**
Пример отображения информации о пользователи (изображение, имя, адрес почты) вместо просто имени:
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {},
"children": [
{
"elmType": "div",
"style": {
"float": "left",
"margin-right": "5px"
},
"children": [
{
"elmType": "img",
"style": {
"width": "32px",
"display": "inline-block"
},
"attributes": {
"src": {
"operator": "+",
"operands": [
"/_layouts/15/userphoto.aspx?username=",
"@currentField.email"
]
}
}
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"word-wrap": "initial",
"white-space": "nowrap"
},
"children": [
{
"elmType": "a",
"txtContent": "@currentField.title",
"attributes": {
"target": "_blank",
"href": {
"operator": "+",
"operands": [
"/_layouts/15/userdisp.aspx?ID=",
"@currentField.id"
]
}
}
}
]
},
{
"elmType": "div",
"style": {
"word-wrap": "initial",
"white-space": "nowrap"
},
"children": [
{
"elmType": "a",
"txtContent": "@currentField.email",
"attributes": {
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField.email"
]
}
}
}
]
}
]
}
]
}
]
}
Имя пользователя - ссылка на его профиль, email - ссылка на отправку письма:

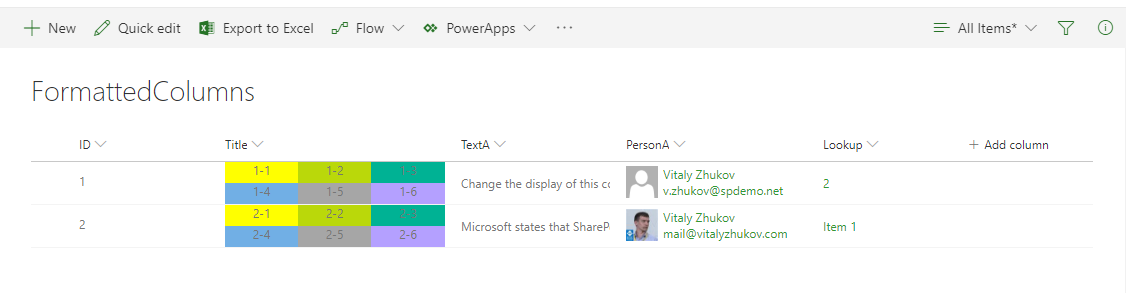
Пример #5. Разделение ячейки
Пример отображения таблицы размером 2x3 внутри ячейки:
{
"elmType": "div",
"style": {
"width": "100%",
"display": "table"
},
"children": [
{
"elmType": "div",
"style": {
"display": "table-row"
},
"children": [
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color": "yellow",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"1"
]
}
},
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color": "#bad80a",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"2"
]
}
},
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color":"#00B294",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"3"
]
}
}
]
},
{
"elmType": "div",
"style": {
"display": "table-row"
},
"children": [
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color": "#71afe5",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"4"
]
}
},
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color": "#a6a6a6",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"5"
]
}
},
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color":"#b4a0ff",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"6"
]
}
}
]
}
]
}

Примеры
Примеры также доступны здесь: https://github.com/vzhukov/sp-conditional-formatting.