SharePoint 2013. Контрол ImageCrop
В SharePoint 2013 Preview появился новый контрол, предназначенный для обрезки изображений - ImageCrop (Microsoft.SharePoint.WebControls.ImageCrop. Гениального в нем ничего нет, подобных плюгин и так было полно. Но, во-первых, все равно приятно, что стандартный функционал SharePoint наращивается, и, во-вторых, вполне возможно, что этот контрол к релиз-версии SharePoint 2013 перерастет в он-лайн редактор изображений. Пользователям будет вполне достаточно простого функционала для того, чтобы повернуть изображение и обрезать лишнее.
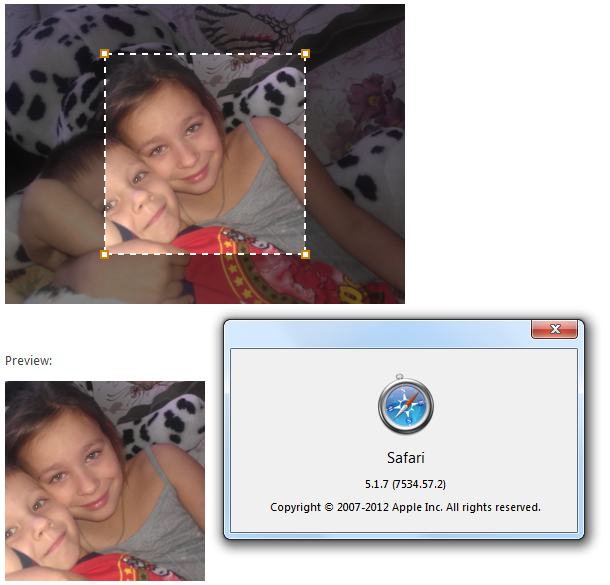
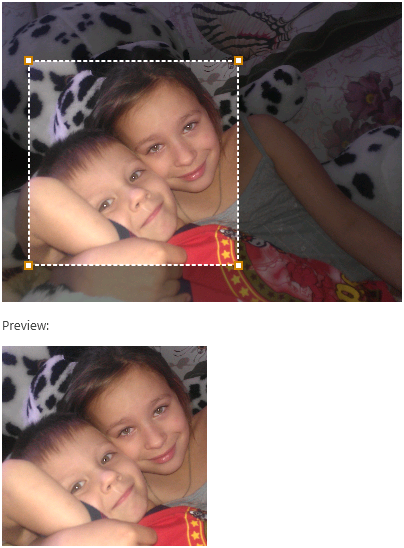
Выглядит новый контрол вот так:

Свойства ImageCrop
- Src - URL-адрес изображения;
- DisplayWidth - ширина изображения;
- SelectedX, SelectedY - координаты левого угла выделения;
- SelectedWidth, SelectedHeight - ширина и высота прямоугольника выделения;
- CropHeight, CropWidth - высота и ширина preview итогового изображения;
- LockAspectRatio - флаг фиксации соотношения сторон;
- PreviewContainer - контейнер для preview. Если это свойство не указано, то контейнер будет создан;
- PostLoadAction - клиентский скрипт, исполняемый при загрузке контрола;
Для обрезки изображения на стороне сервера можно считывать свойства Selected*. Они будут указаны относительно реальных размеров изображения.
Update от 05.09.2012
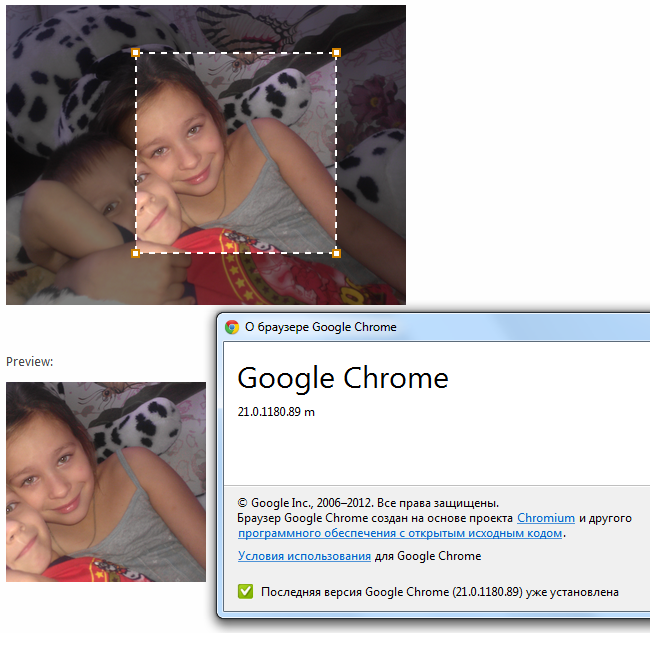
Контрол великолепно работает в Chrome 21:

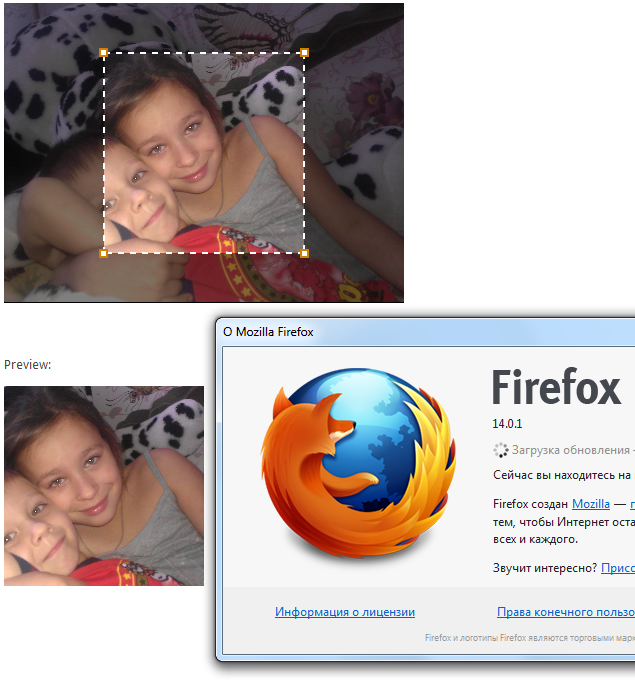
В Firefox 14:

И в Safari 5: