SharePoint 2013. Контрол ClientPeoplePicker
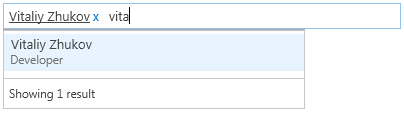
Продолжая тему предыдущего поста о контроле ImageCrop, сегодня о ещё одном новом контроле - ClientPeoplePicker. Предназначен он, как видно из названия, для выбора пользователей. В отличии от классического PeoplePicker'а новый контрол обладает автокомплитом!
Автокомплит в ClientPeoplePicker'е вытеснил диалоговое окно поиска пользователей, которое можно очень сильно кастомизировать:

Свойства ClientPeoplePicker
В основном свойства аналогичны свойствам контрола PeoplePicker. Вот некоторые из свойств ClientPeoplePicker:
- AutoFillEnabled - флаг, указывающий на использование автокомплита. Если указать его равным false, то автокомплита не будет, а будет кучка исключений из-за отсутствия типа SPClientAutoFill. В SharePoint 2013 Preview этим свойством лучше не пользоваться;
- InitialHelpText - текст, отображаемый в пустом поле. Если текст будет длинным, то будет не очень красиво:

- SetFocus - флаг, указывающий, должен ли элемент получить фокус при загрузке страницы;
- MaximumEntitySuggestions - максимальное количество элементов в результате поиска;
- VisibleSuggestions - максимальная высота подсказки для автокомплита, измеряется в строках (одна строка - один элемент + итоговая строка);
- PrincipalSource - задание области выбора пользователей. Выбор из перечисления:
public enum SPPrincipalSource
{
All = 15,
MembershipProvider = 4,
None = 0,
RoleProvider = 8,
UserInfoList = 1,
Windows = 2
}
Также можно комбинировать, т.к. SPPrincipalSource имеет атрибут Flags. Т.е. для выбора пользователей из списка пользователей и windows-пользователей можно сделать примерно так:
// Выбор из списка пользователей и windows-пользователей
Picker.PrincipalSource = SPPrincipalSource.UserInfoList | SPPrincipalSource.Windows;
- OnControlValidateClientScript, OnUserResolvedClientScript, OnValueChangedClientScript - задание скриптов для обработки событий на стороне клиента. Подробнее об этом чуть ниже.
Работа с ClientPeoplePicker'ом на стороне клиента
Для работы ClientPeoplePicker использует файл clientpeoplepicker.js.
Получение экземпляра SPClientPeoplePicker
Все контролы выбора пользователя регистрируются в словаре SPClientPeoplePicker.SPClientPeoplePickerDict и ключ к кокретному контролу формируется путем конкатенации клиентского ID контрола и _TopSpan. Таким образом, чтобы получить объект SPClientPeoplePicker можно использовать следующий скрипт:
// Получение пикера
function GetPeoplePicker(clientId){
var key = clientId + "_TopSpan";
var picker = SPClientPeoplePicker.SPClientPeoplePickerDict[key];
return picker;
}
Теперь, чтобы получить ключ, имея объект SPClientPeoplePicker, можно использовать его свойство TopLevelElementId:
// Ключ для пикера
var key = picker.TopLevelElementId;
События ClinetPeoplePicker'а на стороне клиента
Используя свойства OnControlValidateClientScript, OnUserResolvedClientScript, OnValueChangedClientScript контрола ClientPeoplePicker можно подписаться на события на стороне клиента. При вызове этих методов им в качестве аргументов будут переданы TopLevelElementId и массив, содержащий выбранных пользователей (как разрешенных, так и неразрешенных). Примерно вот так можно указать эти свойства декларативно:
<SharePoint:ClientPeoplePicker ID="Picker" runat="server"
OnControlValidateClientScript="PickerControlValidate"
OnUserResolvedClientScript="PickerUserResolved"
OnValueChangedClientScript="PickerValueChanged">
</SharePoint:ClientPeoplePicker>
И javascript-код для обработки этих событий:
function PickerControlValidate(topElementId, users){
// Валидация
}
function PickerUserResolved(topElementId, users){
// Разрешение записи
}
function PickerValueChanged(topElementId, users){
// Изменение значения
}
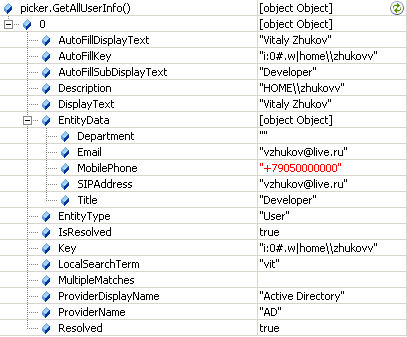
users является массивом, содержащем информацию о выбранных пользователях:

Кастомизация вывода подсказок
Для вывода подсказки, SharePoint используется два значения: текст и подтекст. В моем случае использовались свойства DisplayText и Title для текста и подтекста соответственно. Изменять эти свойства можно только для всех контролов на странице сразу:
// Задание свойства для текста
SPClientPeoplePicker.DisplayTextName = "DisplayText";
// Задание свойства для подтекста
SPClientPeoplePicker.SubDisplayTextName = "Department";
Кэш данных
По умолчанию ClientPeoplePicker кэширует полученные данные. Чтобы запретить кэширование на стороне клиента для конкретного экземпляра ClientPeoplePicker'а:
// Получение экземпляра пикера (см. выше)
var picker = GetPeoplePicker(clientId);
// Запрет использования локального кэша
picker.UseLocalSuggestionCache = false;
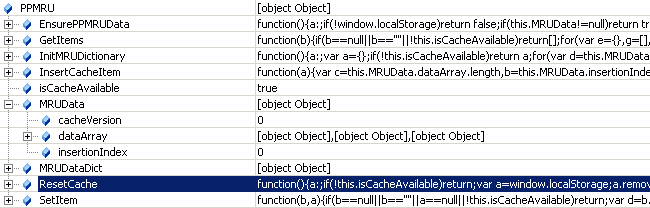
До кэшированных данных можно добраться через свойство PPMRU объекта ClientPeoplePicker'а:

Чтобы принудительно сбросить кэш, просто вызываем метод ResetCache:
// Получение экземпляра пикера (см. выше)
var picker = GetPeoplePicker(clientId);
// Кэш
var cache = picker.PPMRU;
// Сбрасываем кэш
cache.ResetCache();
Это лишь малая доля всего клиентского разнообразия нового контрола. Самая интересная на мой взгляд.
Работа с ClientPeoplePicker'ом на стороне сервера
Теперь пару примеров работы на стороне сервера.
Чтение данных
Все пользователи, выбранные с помощью контрола, доступны в свойстве AllEntities, которое возвращает список объектов EntityPicker:
public List<PickerEntity> AllEntities { get; }
Это тот самый Microsoft.SharePoint.WebControls.PickerEntity, который используется в стандартных пикерах SharePoint. В SharePoint 2013 класс EntityPicker дополнен двумя internal-свойствами: EntityLookupId и EntityLookupValue. Возвращают они Id и Title выбранного пользователя или группы. Если выбранная сущность не является ни пользователем ни группой, то EntityLookupId будет равен -1.
Задание значения
Задание значения происходит аналогично со стандартным пикером PeopleEditor. Значения можно только добавлять!
public void AddEntities(List<PickerEntity> newEntities)
Также можно указать список объектов PickerEntity, выводимые в подсказке при загрузке контрола, передав их в качестве аргумента методу SetInitialSuggestions.
Вот такой интересный контрол появился в SharePoint 2013.