Office 365. Брендинг страницы входа
Azure AD позволяет настроить брендинг, который будет применяться для страницы авторизации пользователя. В этом посте о том, как задействовать этот брендинг в своих приложениях при использовании Active Directory Access Library (ADAL). В Azure Portal это называется корпоративная фирменная символика/company branding.
Active Directory Access Library
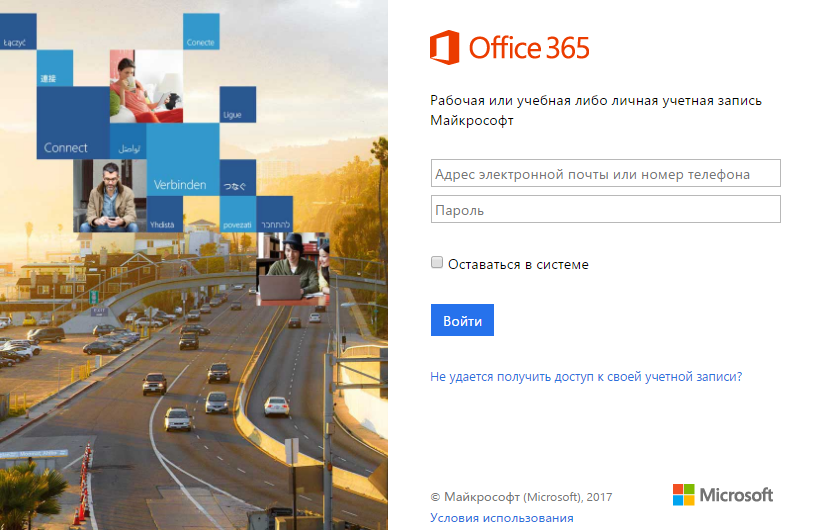
ADAL позволяет с легкостью проверять подлинность пользователей, наличие прав доступа и использовать Role Based Access Control (RBAC) в своих приложениях. При использовании пользовательской авторизации ввод логина и пароля происходит на единой для всех странице, которая выглядит примерно вот так:

Зачастую хочется привести внешний вид этой странице в соответствии с корпоративными стандартами и/или визуально дать понять пользователю к ресурсам какой компании он получает доступ.
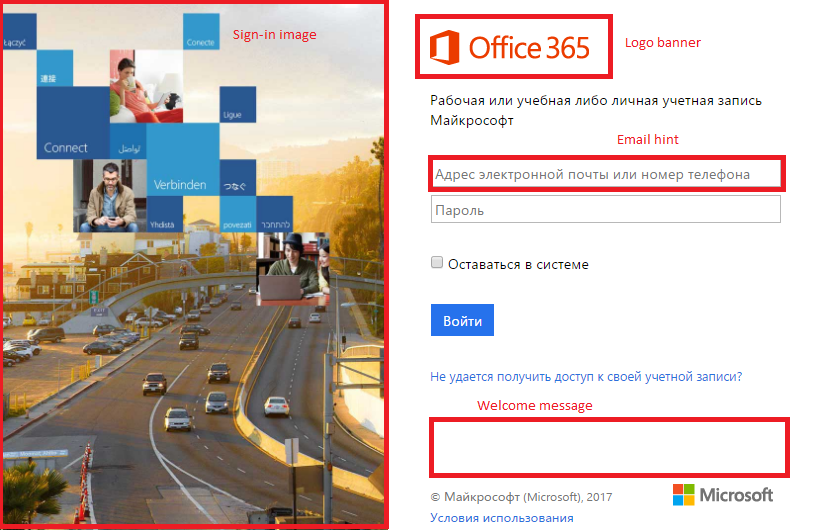
Страница авторизации
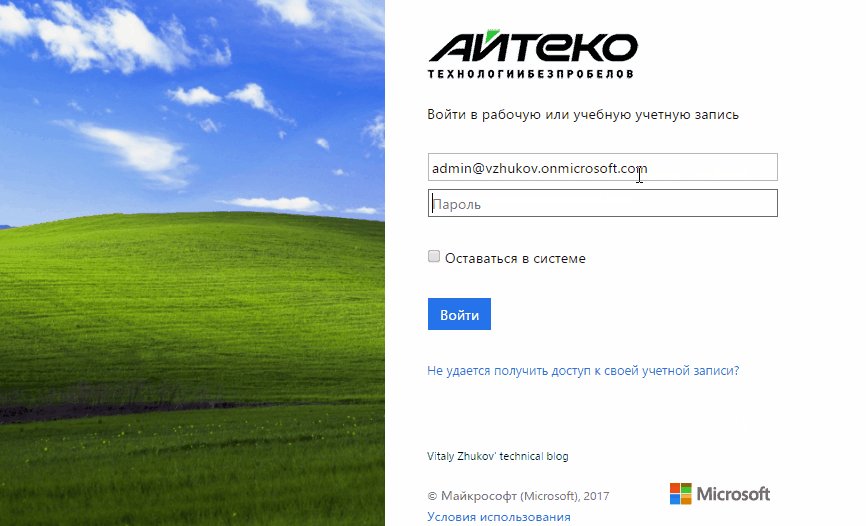
Страница авторизации содержит следующие элементы интерфейса:
- Sing-in image - изображение выводимое слева (1420x1200px) видимая его часть зависит от размера окна браузера. В некоторых случаях скрывается (авторизация внутри приложений Microsoft Office или при малом размере окна браузера);
- Logo banner - баннер размером 60x280px;
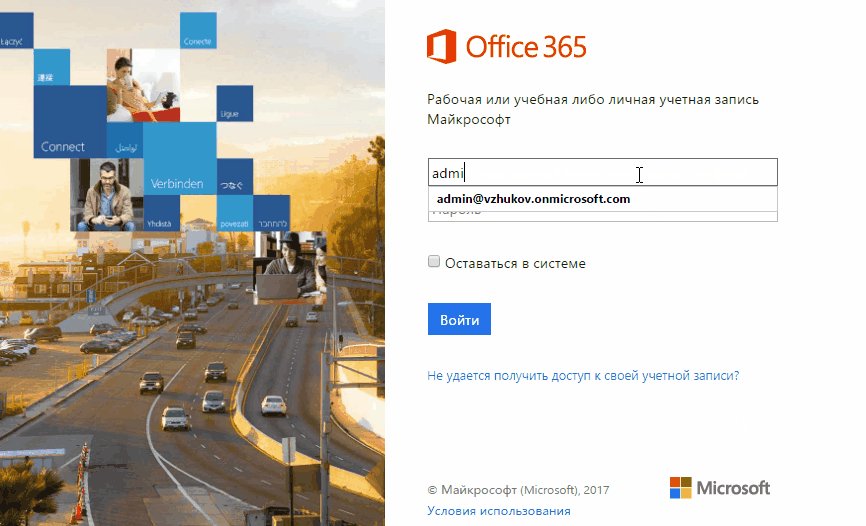
- Login hint - хинт отображаемый в окне ввода логина;
- Sign-in page text - приветственное сообщение выводимое в нижней части экрана. По умолчанию пустое;

Логотип Microsoft и ссылку на условия использования убрать или подменить не получится.
Брендинг
Задавать элементы интерфейса можно на portal.azure.com. Инструкция о том, как это делается есть здесь: [Add company branding to your sign-in and Access Panel pages](https://docs.microsoft.com/en-us/azure/active-directory/active-directory-add-company-branding. Брендинг задается единый для всего тенанта и может быть указан для каждого языка в отдельности. Брендировать страницу авторизации в зависимости от приложения/ресурса, к которому пользователь получает доступ нельзя.
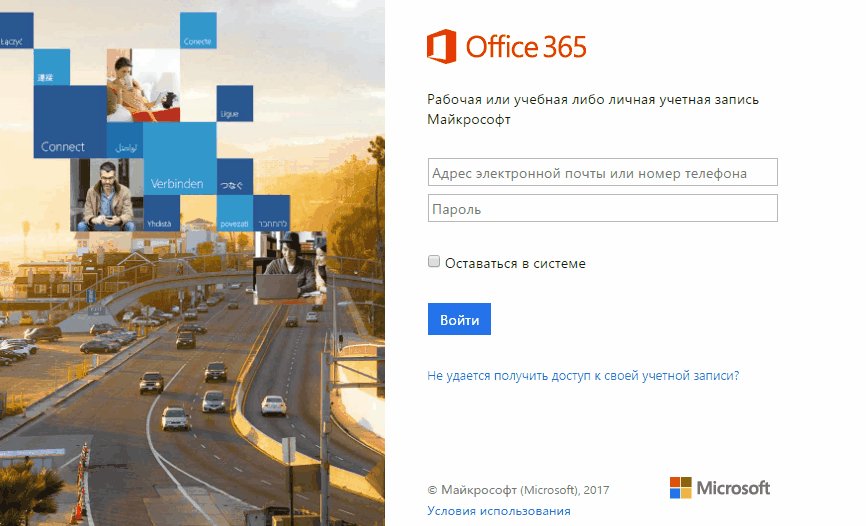
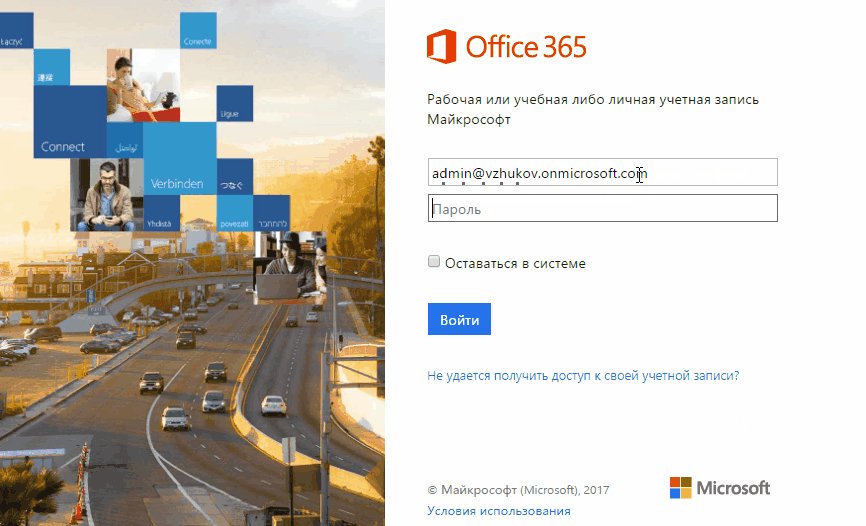
При авторизации брендинг применяется автоматически при вводе логина:

Использование брендинга в ADAL
В моих последний примерах использования ADAL в Single-Page Applciations инициализация выглядит следующим образом:
adalAuthenticationServiceProvider.init(
{
clientId: clientId, //CLIENT ID
endpoints: {
'https://graph.microsoft.com': 'https://graph.microsoft.com'
}
}, $httpProvider);
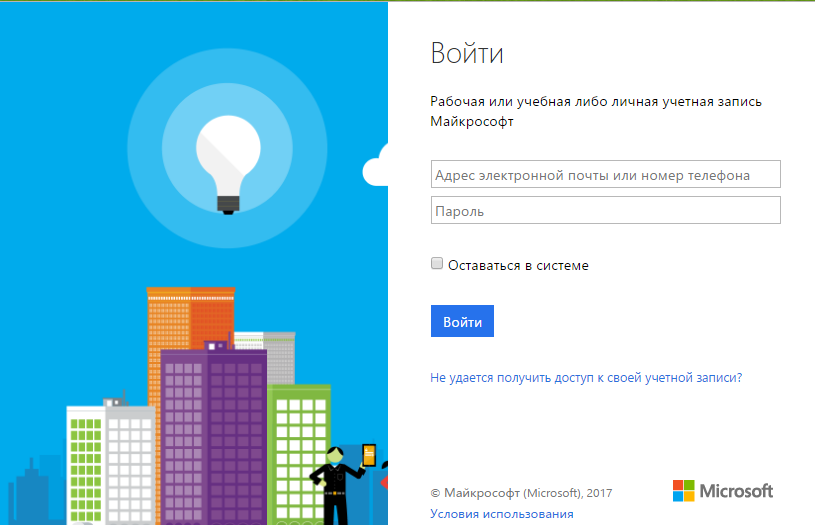
В этом случае при авторизации будет отображена стандартная страница login:

Брендинг задан, но не применяется. URL-адрес страницы авторизации выглядит вот так:
https://login.microsoftonline.com/common/oauth2/authorize?...
Для того, чтобы задействовать брендинг необходимо указать вместо common имя тенанта. Для этого в коде инициализации ADAL указываем свойство tenant:
adalAuthenticationServiceProvider.init(
{
clientId: clientId, //CLIENT ID
tenant: 'YourTenantName',
endpoints: {
'https://graph.microsoft.com': 'https://graph.microsoft.com'
}
}, $httpProvider);
После этого URL-адрес страницы авторизации будет выглядеть вот так:
https://login.microsoftonline.com/[YourTenantName}/oauth2/authorize?...
и брендинг будет инициализирован.
Доступность
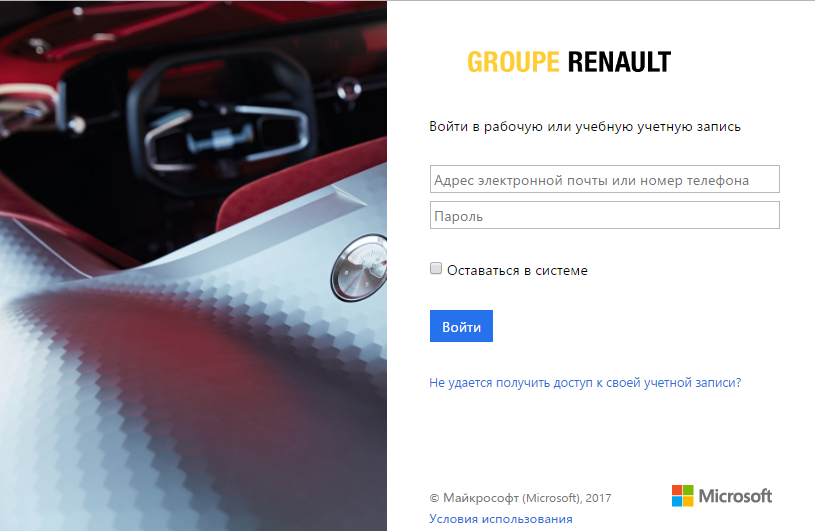
Таким образом можно посмотреть брендинг любого тенанта, необходимо лишь знать его имя. Например, для тенанта renault брендинг страницы авторизации выглядит вот так:

Смотрите также
Создаем приложение для OneDrive с помощью AngularJS и Microsoft API