SharePoint Online. Document Thumbnail
SharePoint Online can generate image preview for documents in PNG format.
Image rendition is based on the following handler:
/_layouts/15/getpreview.ashx
Supported File Types
By today there are 47 supported file types:
.wmv, .3gp, .3g2, .3gp2, .asf, .mts, .m2ts, .avi, .mod, .dv, .ts, .vob, .xesc, .mp4, .mpeg, .mpg, .m2v, .ismv, .mov, .m4v, .docm, .docx, .dotx, .dotm, .bmp, .jpg, .jpeg, .tiff, .tif, .png, .gif, .emf, .wmf, .psd, .svg, .ai, .eps, .pdf, .pptm, .pptx, .potm, .potx, .ppsm, .ppsx, .xlsm, .xlsx, .aspx
To get all supported file types for the current tenant send the following GET-request to the server:
https://{tenant}.sharepoint.com/_layouts/15/getpreview.ashx?action=supportedtypes
First of all to use this handler you need to identify the document, preview of which you want to get.
Document Identifier
There are two approaches to identify the document which preview image you need:
Approach #1. Provide identifiers of the Site Collection (guidSite), the Site (guidWeb) and the Document (guidFile):
https://{tenant}.sharepoint.com/_layouts/15/getpreview.ashx?guidSite={GUID}&guidWeb={GUID}&guidFile={GUID}
How to retrieve these parameters you can find out below in this post.
Approach #2. Provide path of the document. It's not required to provide three identifiers mentioned above. Just a path is necessary for preview image rendition:
https://{tenant}.sharepoint.com/_layouts/15/getpreview.ashx?path={pathToTheDocument}
Thumbnail Size
Thumbnail size based on its width. Height calculated dynamically. To change the size use resolution parameter. Possible values:
- 0 - 300px
- 1 - 480px
- 2 - 750px
- 3 - 1024px
- 4 - 1600px
- 5 - 2560px
- 6 - Original width of the document
If parameter is empty the width will be 300px (default value). If requested width of the document exceed original one the original width will be used for rendering.
Getting 480 pixels wide document preview:
https://{tenant}.sharepoint.com/_layouts/15/getpreview.ashx?path={pathToTheDocument}&resolution=1
Multi preview
By today the following file types can have multiple thumbnail: .pptm, .pptx, .potm, .potx, .ppsm, .ppsx.
In other words it's possible to get preview of any slide from slide deck stored in SharePoint Online.
Getting preview of the second slide of the deck (index parameter):
https://{tenant}.sharepoint.com/_layouts/15/getpreview.ashx?path={pathToTheSlideDeck}&index=2
Cache
SharePoint caches preview for 1 hour. Use force parameter to get actual data:
https://{tenant}.sharepoint.com/_layouts/15/getpreview.ashx?path={pathToTheSlideDeck}&force=1
Parameters
Full list of parameters you can use presented in the table below:
| Parameter | Note |
|---|---|
| action | Optional. Can be only "supportedtypes". |
| guidSite | Required if guidFile parameter provided. Unique identifier (Guid) of the site collection where the target document is located. |
| guidWeb | Required if guidFile parameter provided. Unique identifier (Guid) of the site where the target document is located. |
| guidFile | Required if path is empty. Unique identifier (Guid) of the document. |
| path | Required if guidFile is empty. Path to the document. |
| resolution | Optional. Size of preview image. |
| clienttype | Optional. Name of the client. Used only for tracing in ULS. |
| index | Optional. Number of a page (not zero-based!). Applied only for multi preview documents. |
| force | Optional. If set to "1" image rendering ignores cached data. |
Samples
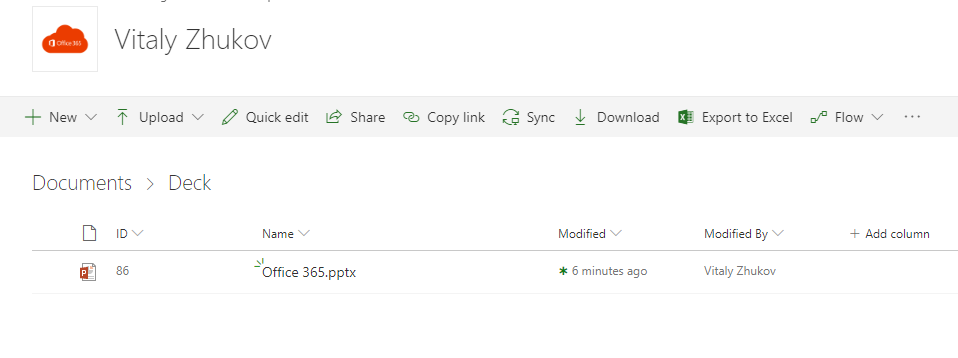
In my dev tenant there is a document:

In case of using triple ID approach (Site, Web, File) we can use _spPageContextInfo object on client side to get first two parameters (JavaScript):
var siteId = _spPageContextInfo.siteId;
var webId = _spPageContextInfo.webId;
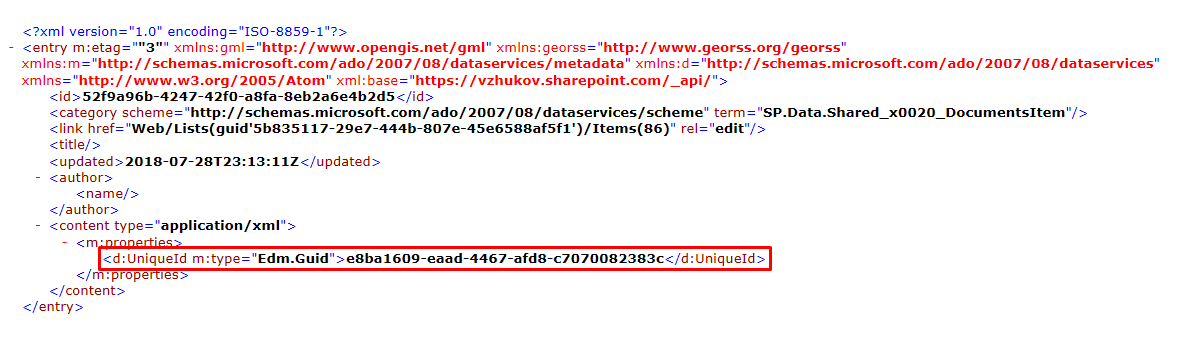
The last parameter we need (FileID) can be retrieved with REST API.
GET: https://{tenant}.sharepoint.com/_api/web/lists/getbytitle('{libraryName}')/items({itemId})?$select=UniqueId
The response in my case is the following:

Final concatenation to reach the URL (the 11th slide of the deck 750 pixels wide):
/_layouts/15/getpreview.ashx?guidSite=5875c999-2431-4dad-b9ba-8eb1ca3c34fa&guidWeb=8a928a87-dba1-4bfc-a2e9-067dd23cbc22&guidFile=e8ba1609-eaad-4467-afd8-c7070082383c&resolution=2&index=11
As you see the second approach is much more convenient: all you need is just a path to the document.
In my case the same result can be reached with the following url:
/_layouts/15/getpreview.ashx?path=/Shared%20Documents/Deck/Office%20365.pptx&resolution=2&index=11
SharePoint on-premise
This feature is not available for SharePoint on-premise instance. Even for SharePoint 2019.