SharePoint Online. Column JSON formatting
Column formatting feature allows us to customize field rendering without using client scripts (only HTML and CSS).
Note
JSON-based column formatting available only for new experience (Modern UI). Old SharePoint UI is not supported.
Column formatting has some limitations you need to know before starting to use this feature:
The following column types are not supported yet:
- Managed Metadata (Taxonomy)
- Filename (in Document Libraries)
- Calculated
- Retention Label
Referenced field. You can use only fields that are presented in the current view. The ID field is always presented.
SharePoint Online. Column formatting is not available for on-premise SharePoint instances.
Despite the limitations, column formatting can help you to make your lists more friendly and useful. So here is a couple of samples of using column formatting:
Sample #1. Mask column value on a small screen
There are two properties which can be used to get the height and width of the window:
- @window.innerHeight - the height of the browser window in pixels
- @window.innerWidth - the width of the browser window in pixels
These values counted only on rendering the list and do not change on window resizing (unless the page is refreshed manually).
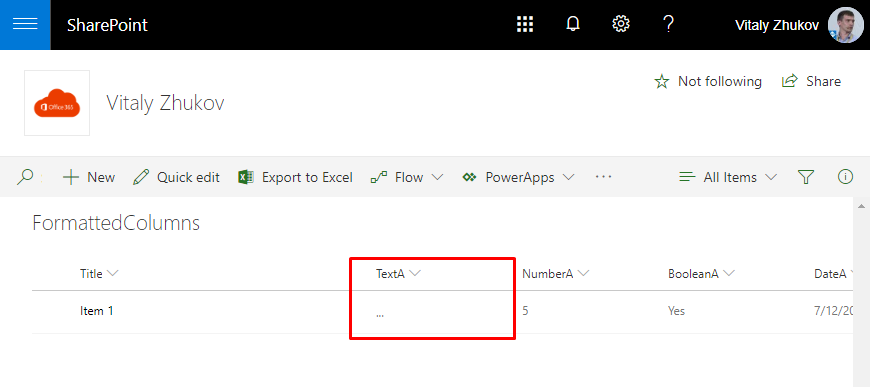
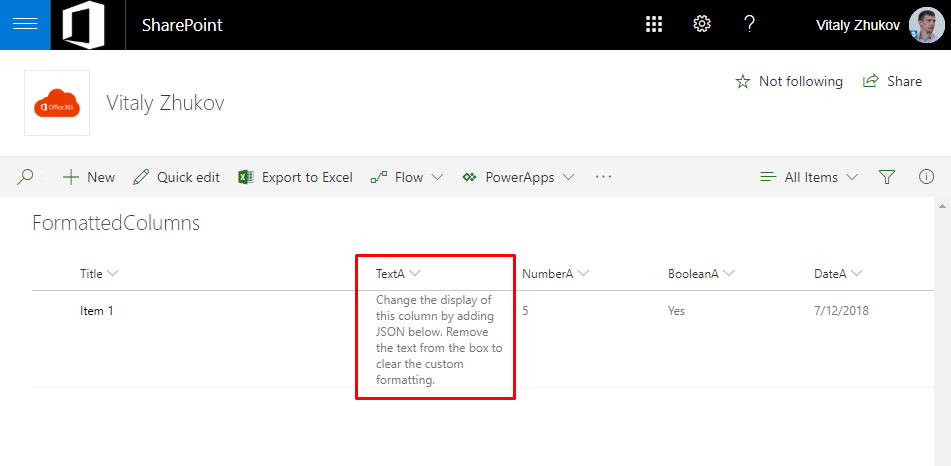
The following is an example of showing field value only if screen width greater than 900 pixels. Otherwise showed "..." instead of value:
{
"elmType": "div",
"txtContent": {
"operator": "?",
"operands": [
{
"operator": "<=",
"operands": [
"@window.innerWidth",
900
]
},
"...",
"@currentField"
]
}
}
If the screen width less than 900 pixels we see dots instead of the value:

On a large screen we see the value:

Sample #2. Show values in one line
SharePoint list or document library view can contain columns with a large text inside. This leads to the fact that the rows in the view can be of different heights, which makes it inconvenient to work with data. With the new JSON formatting capability, it's possible to show any column in a single-line with no wrapping.
The following formatting makes the cell value to be in a single line:
{
"elmType": "div",
"style": {
"word-wrap": "initial",
"white-space": "nowrap",
"overflow": "hidden"
},
"txtContent": "@currentField"
}
Cell value with no wrapping:

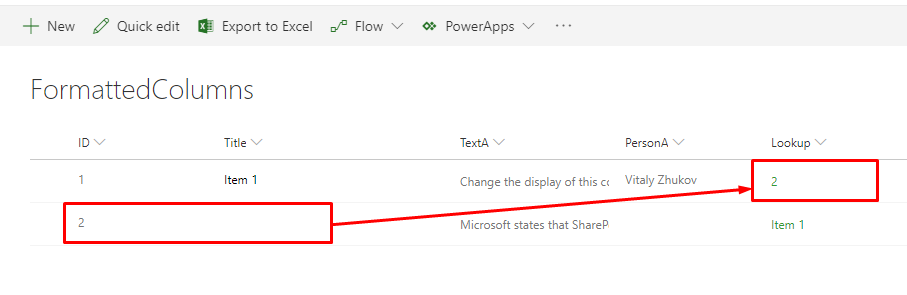
Sample #3. Show Lookup ID if the value is empty
SharePoint Modern UI has a small gap: lookup column is empty if the field to show (Title column by default) is empty. JSON formatting allows provides us a workaround to show the ID of the lookup item in case the value is empty.
The following sample is to apply the workaround (show @currentField.lookupId if @currentField.lookupValue is empty):
{
"elmType": "a",
"txtContent": {
"operator": "?",
"operands": [
{
"operator": "==",
"operands": [
"@currentField.lookupValue",
""
]
},
"@currentField.lookupId",
"@currentField.lookupValue"
]
},
"attributes": {
"href": {
"operator": "+",
"operands": [
"/lists/FormattedColumnsteams/DispForm.aspx?ID=",
"@currentField.lookupId"
]
},
"target": "_blank"
}
}
No more missing lookup links:

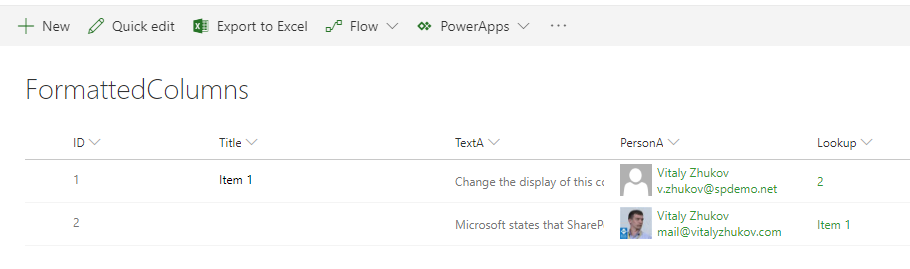
Sample #4. Show user picture
People column in the modern UI has a set of properties that allows us to present the value in a rich format.
Properties of the user column which can be used in formatting:
- id
- title
- sip
- picture
You can get user profile image with a link of the following format:
/_layouts/15/userphoto.aspx?username={UserLogin}
The following is a sample to show additional user information (image, title, and email) instead of just a name:
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {},
"children": [
{
"elmType": "div",
"style": {
"float": "left",
"margin-right": "5px"
},
"children": [
{
"elmType": "img",
"style": {
"width": "32px",
"display": "inline-block"
},
"attributes": {
"src": {
"operator": "+",
"operands": [
"/_layouts/15/userphoto.aspx?username=",
"@currentField.email"
]
}
}
}
]
},
{
"elmType": "div",
"children": [
{
"elmType": "div",
"style": {
"word-wrap": "initial",
"white-space": "nowrap"
},
"children": [
{
"elmType": "a",
"txtContent": "@currentField.title",
"attributes": {
"target": "_blank",
"href": {
"operator": "+",
"operands": [
"/_layouts/15/userdisp.aspx?ID=",
"@currentField.id"
]
}
}
}
]
},
{
"elmType": "div",
"style": {
"word-wrap": "initial",
"white-space": "nowrap"
},
"children": [
{
"elmType": "a",
"txtContent": "@currentField.email",
"attributes": {
"href": {
"operator": "+",
"operands": [
"mailto:",
"@currentField.email"
]
}
}
}
]
}
]
}
]
}
]
}
Username is a link to delve profile and email is a link to send a message:

Warning
The user column in SharePoint can contain not only users but Security and SharePoint groups. Be careful when using such formatting to avoid broken links.
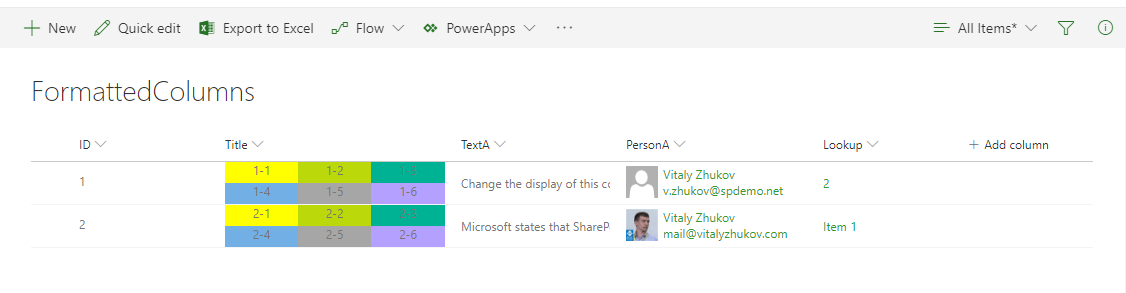
Sample #5. Split cell
The last sample for today is to show the capabilities of the new formatting approach - building up a table inside of the cell.
The following sample renders table 2x3 inside the cell:
{
"elmType": "div",
"style": {
"width": "100%",
"display": "table"
},
"children": [
{
"elmType": "div",
"style": {
"display": "table-row"
},
"children": [
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color": "yellow",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"1"
]
}
},
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color": "#bad80a",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"2"
]
}
},
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color":"#00B294",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"3"
]
}
}
]
},
{
"elmType": "div",
"style": {
"display": "table-row"
},
"children": [
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color": "#71afe5",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"4"
]
}
},
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color": "#a6a6a6",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"5"
]
}
},
{
"elmType": "div",
"style": {
"display": "table-cell",
"background-color":"#b4a0ff",
"text-align": "center"
},
"txtContent": {
"operator": "+",
"operands": [
"[$ID]",
"-",
"6"
]
}
}
]
}
]
}

Samples
Samples are available here: https://github.com/vzhukov/sp-conditional-formatting.