SharePoint New Team Site. Inside Out
New Team Site which has been released for SharePoint Online became available for on-premise SharePoint 2019 Server.
The availability of this site template for the on-premise SharePoint instance makes it possible to figure out how it works and what it actually is.
I've looked through assemblies, files such as configurations, XML-definitions, and so on. And after that, I can show you what there are under the hood.
Team Site
New Team Site is a new configuration of an existing SharePoint site template - STS. Identity of the new site template - STS#3. Let's go through the list of existing and new STS templates:
STS#0 - Team site (classic experience).
STS#1 - Blank site. Hidden since SharePoint 2016 release.
STS#2 - Document Workspace. Legacy site template released with MOSS 2007 to work together on a document. Hidden and obsoleted site template. Never use it.
STS#3 - New Team site about which we are talking in this post.
The New Team Site template can be used only for creating a root site, at least using UI. You can always use PowerShell command like the following to create subsite based on the new team site template (STS#3):
New-SPWeb -Url https://sharepoint/subsite -Template STS#3 -Name "New Team Site"
New VS Classic
What's the difference between the Team site (classic experience) and the new Team Site?
The following table contains Site and Web features which used by Classic or new Team Site:
| Scope | Feature | Classic Team Site | New Team Site |
|---|---|---|---|
| Site | Basic Web Parts | ✓ | ✓ |
| Site | Three-state workflow | ✓ | ✓ |
| Web | Document Library instance | ✓ | ✓ |
| Web | Team Collaboration Lists | ✓ | ✓ |
| Web | Site Notebook | ✓ | ✓ |
| Web | Document Library instance | ✓ | ✓ |
| Web | Mobility Shortcut URL | ✓ | ✘ |
| Web | [Wiki Page Home Page](/en/resources/features-sp2016/00BFEA71-D8FE-4FEC-8DAD-01C19A6E4053 | ✓ | ✘ |
| Web | Getting Started | ✓ | ✘ |
| Web | Minimal Download Strategy | ✓ | ✘ |
| Web | Groupify Button | ✓ | ✘ |
| Site | Site Page Resources | ✘ | ✓ |
| Site | Visio Web Access | ✘ | ✓ |
| Site | Ratings | ✘ | ✓ |
| Web | Default SPGroups SiteMaster | ✘ | ✓ |
| Web | Default SPGroups Async | ✘ | ✓ |
| Web | MUIWeb | ✘ | ✓ |
| Web | Site Pages | ✘ | ✓ |
| Web | Group Homepage | ✘ | ✓ |
As you see the difference is great. Even the classic team site template has been modified and is not the same as the classic team site in SharePoint 2016.
Minimal download strategy (MDS) is not in use anymore.
We'll miss you "Working on it..." message.

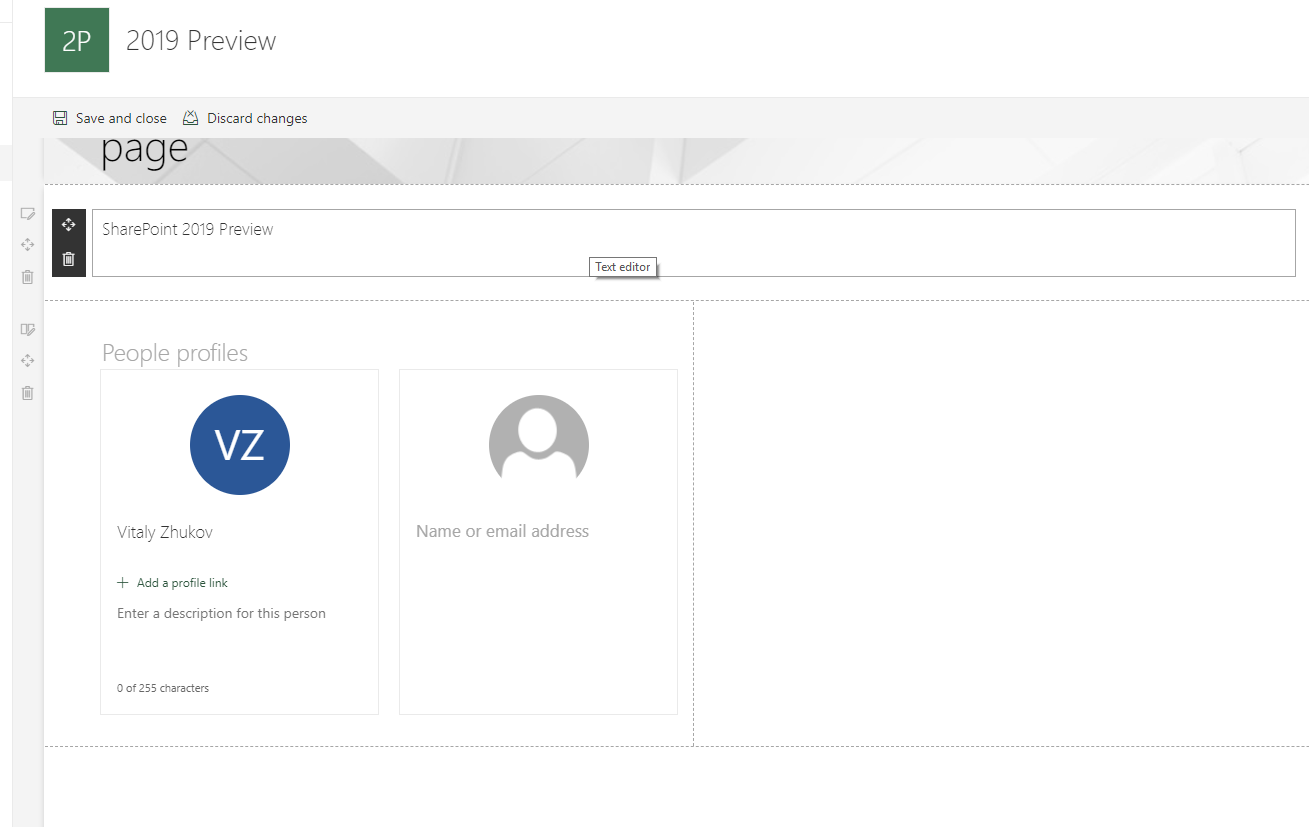
Site Pages
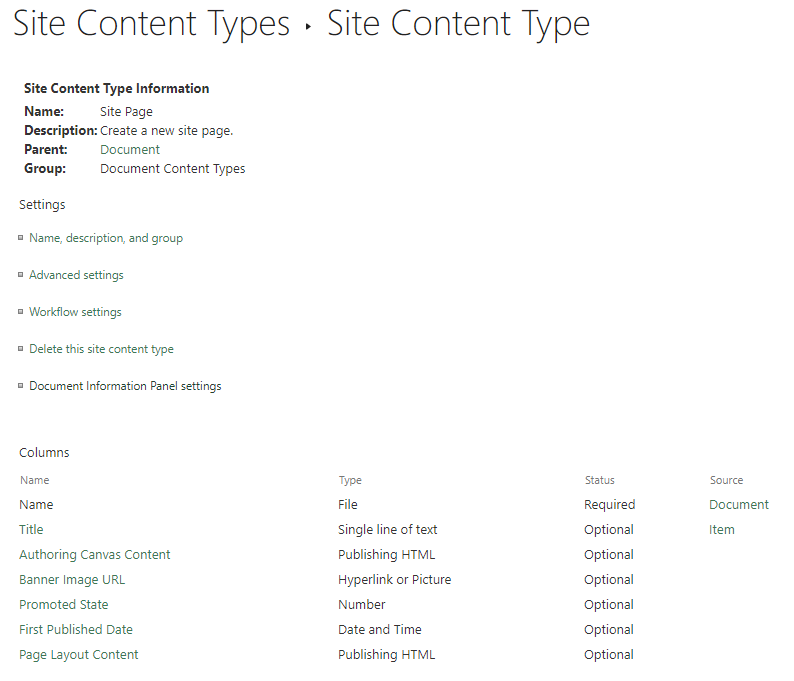
New team site has a new modern Pages for which there is a special content type (ContenTypeID - 0x0101009D1CB255DA76424F860D91F20E6C4118):

Authoring Canvas Content and Page Layouts Content properties are used to store content of the page. Field values for this page:

is the following:
<div>
<div data-sp-canvascontrol="" data-sp-canvasdataversion="1.0" data-sp-controldata="">
<div data-sp-rte="">
<p>SharePoint 2019 Preview</p>
</div>
</div>
<div data-sp-canvascontrol="" data-sp-canvasdataversion="1.0" data-sp-controldata="">
<div data-sp-webpart="" data-sp-webpartdataversion="1.2" data-sp-webpartdata="">
<div data-sp-componentid="">{GUID}</div>
<div data-sp-htmlproperties="">
<div data-sp-prop-name="title" data-sp-searchableplaintext="true"></div>
<div data-sp-prop-name="persons[0].name" data-sp-searchableplaintext="true">Vitaly Zhukov</div>
<div data-sp-prop-name="persons[0].email" data-sp-searchableplaintext="true"></div>
<img data-sp-prop-name="persons[0].imageUrl" src="/_layouts/15/userphoto.aspx?size=L&amp;accountname=dev%5cvitaly"
/>
</div>
</div>
</div>
<div data-sp-canvascontrol="" data-sp-canvasdataversion="1.0" data-sp-controldata=""></div>
</div>
data-sp-controldata property contains JSON-data for the control like the following:
{
"id": "cbe7b0a9-3504-44dd-a3a3-0e5cacd07788",
"instanceId": "cbe7b0a9-3504-44dd-a3a3-0e5cacd07788",
"title": "Title Region",
"description": "Title Region Description",
"serverProcessedContent": {
"htmlStrings": {},
"searchablePlainTexts": {},
"imageSources": {},
"links": {}
},
"dataVersion": "1.4",
"properties": {
"title": "page",
"textAlignCenter": false,
"imageSourceType": 4,
"layoutType": "FullWidthImage",
"textAlignment": "Left",
"showKicker": false,
"showPublishDate": false,
"kicker": ""
}
}
data-sp-webpartdata attribute stores webpart properties in JSON format:
{
"id": "7f718435-ee4d-431c-bdbf-9c4ff326f46e",
"instanceId": "075b6015-60a7-4a7b-bfbc-61dedcec4607",
"title": "People",
"description": "Display selected people and their profiles",
"serverProcessedContent": {
"htmlStrings": {},
"searchablePlainTexts": {
"title": "",
"persons[0].name": "Vitaly Zhukov",
"persons[0].email": ""
},
"imageSources": {
"persons[0].imageUrl": "/_layouts/15/userphoto.aspx?size=L&accountname=dev\\vitaly"
},
"links": {}
},
"dataVersion": "1.2",
"properties": {
"layout": 2,
"persons": [
{
"id": "i:0#.w|dev\\vitaly",
"upn": "DEV\\vitaly",
"role": "",
"department": "",
"phone": "",
"sip": ""
}
]
}
}
Document Library instance
Document Library Instance feature just for adding Shared Documents library on the Quick Launch Bar.
Default SPGroups
Default SPGroups* features create user groups for the site.
Group Homepage
Group Homepage feature creates a home page based on defined in the feature home.aspx file. Content of this file:
<%@ Assembly Name="Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c"%>
<strong style="color:#0078d4;"><%@ Page Language="C#" Inherits="Microsoft.SharePoint.WebControls.ClientSidePage" %>**
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Register Tagprefix="SharePoint" Namespace="Microsoft.SharePoint.WebControls" Assembly="Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Register Tagprefix="Utilities" Namespace="Microsoft.SharePoint.Utilities" Assembly="Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<%@ Import Namespace="Microsoft.SharePoint" %>
<%@ Assembly Name="Microsoft.Web.CommandUI, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
<span style="color:#107c10;"><!--no-store-props--></span>
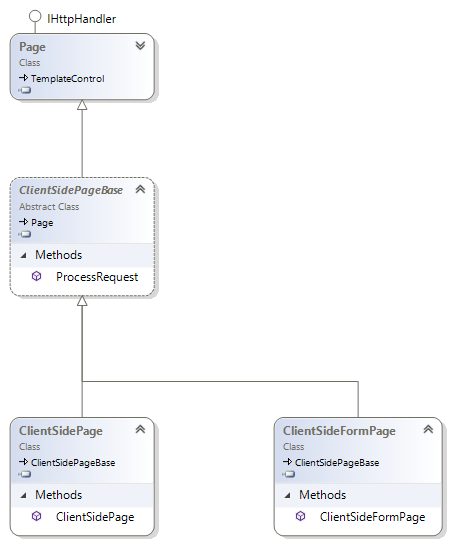
As you can see it's empty file inherited from Microsoft.SharePoint.WebControls.ClientSidePage class:

That's a new class for SharePoint. And it's absolutely empty:
public class ClientSidePage : ClientSidePageBase
{
}
Summary
New Team Site for SharePoint is a part of new experience. There is no any old-school approach:
Wiki Page. SharePoint is not the best solution to create wiki solutions. Just create pages and links between them.
Dedicated UI for mobile devices. Modern web applications use responsive design. A separate mobile view is simply not necessary.
Minimal Download Strategy. All content rendered on the client-side. So, there is no place for MDS in the new experiences.
Getting Started. Old quick start guide which was used by nobody. Needless feature.
Migration. New pages can contain only new web parts based on SharePoint Framework. Therefore there is no way to migrate existing pages to the new ones unless someone has released a special tool for that.
As for me, the new Team Site template is a very good step forward. No old legacy feature just for backward compatibility.